Visual Studio 2010 is really extensible and that's allowed many folks on the team to try out new features for Web Development without having to rebuild Visual Studio itself. One of those "playground" extensions is called "Web Essentials" by Mads Kristensen. Mads handles HTML5 and CSS3 tools for our team. You might remember Mads from when we released the Web Standards Update a few months back.
Web Essentials is Mads' playground and it's pretty awesome. It's so awesome that I think you should check it out and then, *ahem*, leave a comment on this post encouraging Mads and gentle urging his boss(es) to get these features into the next version of Visual Studio.
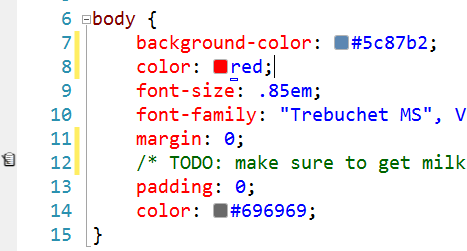
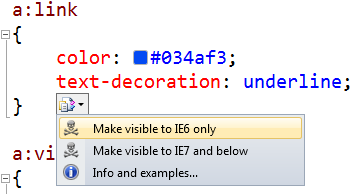
First, it adds a few nice touches to the CSS Editor in Visual Studio. As you can see below, it adds a little glyph next to each color that shows you the actual color.

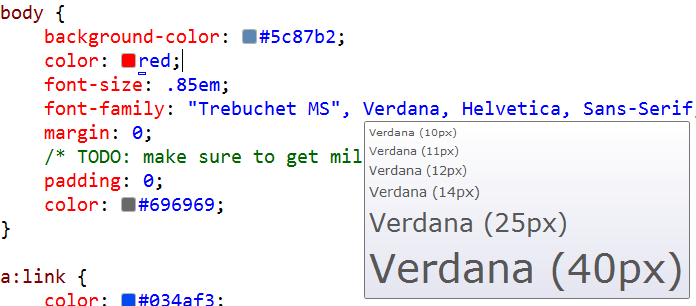
If you hover over the colors, you'll get a preview with more details. You'll also get font previews on mouse hover.

These are just nice little touches that make you smile. They also smooth little issues with my daily workflow. After having them, I miss them when they are gone.
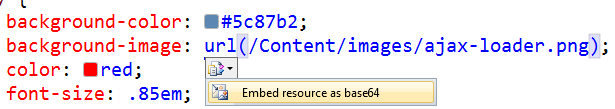
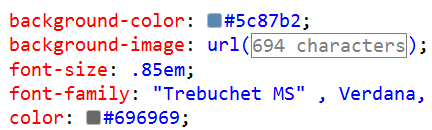
There's also some more functional features, like embedding tiny images in your CSS files as base64. Sounds nuts, but if your small icons are so small that the HTTP Headers are larger than the image itself this can be an easy way to remove an HTTP request.
Here I'm taking the tiny "Ajax Loader" PNG in my app and turning it into an inline image.

So those

It even has some evil little helpers help you use well-known CSS hacks to control visibility of rules. Like, if you hate yourself and use IE6. ;)

You can minify just a selection of text if it makes you happy.

You can drag and drop images and automatically get a background-image CSS rule, which is a HUGE time saver. Oy. All this and a bunch more little subtle stuff.
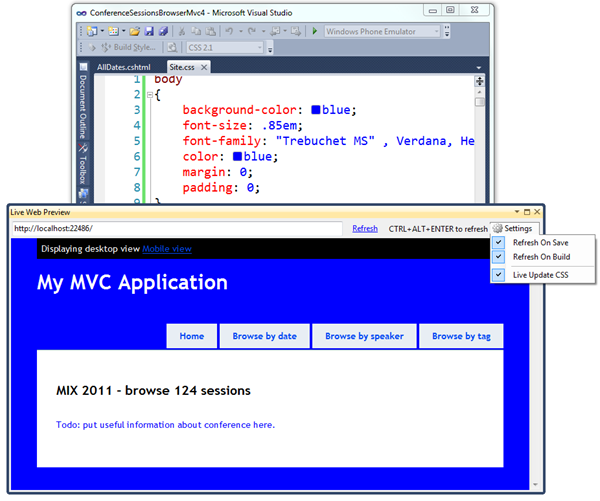
The best feature and feature that should cause you to download it NOW is that you can do live CSS editing in Visual Studio with a real-time preview.
Fire up a CSS file and hit Ctrl-Alt-Enter. Then click Settings and hit "Live Update CSS." Bam. As you type it'll get updated in the browser. Love this.
Do you like these playgrounds? Do you want some or all of these features in Visual Studio? Sound off below.
© 2011 Scott Hanselman. All rights reserved.

No comments:
Post a Comment
Thank's!