 Many popular sites are blacked out today in protest of two acts before Congress, known as the Protect IP Act (PIPA) in the Senate and the Stop Online Piracy Act (SOPA) in the House. Long story short, the legislators barely know how to email, much less understand what a DNS takedown is.
Many popular sites are blacked out today in protest of two acts before Congress, known as the Protect IP Act (PIPA) in the Senate and the Stop Online Piracy Act (SOPA) in the House. Long story short, the legislators barely know how to email, much less understand what a DNS takedown is.
As I've been surfing around today bumping into SOAP sites, I noticed that every site is doing the blackout technique differently. This is interesting to me for a few reasons. First, things on the web aren't setup for an event like this. To shutdown your website for a day is one thing but to do it in such a way that your site presents a new temporary message without affecting search engines that have already indexed you is an interesting problem.
A number of people are changing their content for the day and some are rightfully concerned that this single day's protest will affect their search results. In fact, Google has announced via Google+ that they will be slowing the Googlebot in an attempt to mitigate the effects from the protest.
Put a giant DIV over your existing page
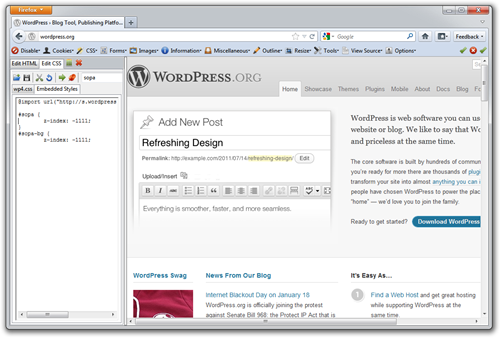
Wordpress.org had this clever technique. I hit the site, saw that it was black, then did a view source. However, when I did, the HTML source had the regular WordPress site that's always there. I used an element inspector as you can see below and started moving around. Note the blue outline that is outlining some phantom element.
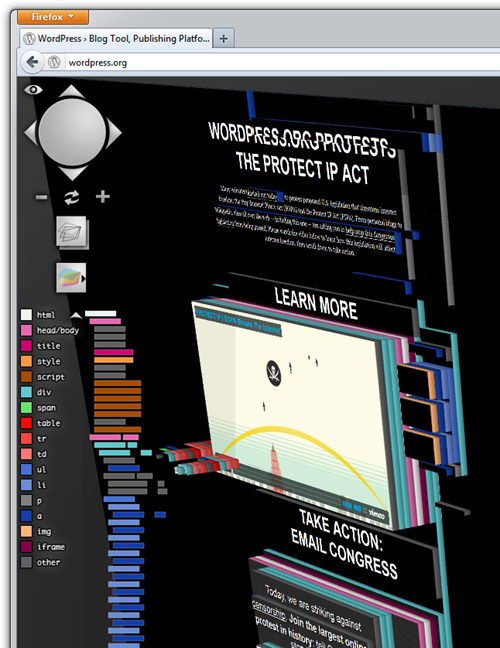
What's going on here? Let's blow it up using Tilt in Firefox.
Ah, see those three black buttons on the right? WordPress's original site is still under all that. They are floating a DIV over the top with a super large z-index.
If you change the CSS dynamically and change the z-indexes, (or just delete the DIVs) the actual site peeks out. Clever. A nice dramatic effect with minimal effort and effectively no SEO downside.
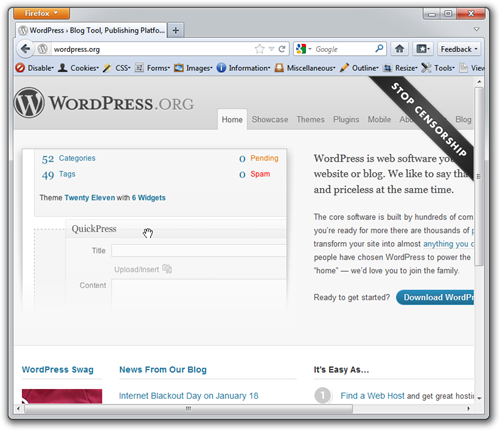
However, the WordPress technique does kick off the process with JavaScript. What happens if you have JavaScript disabled? I assumed it just wouldn't work.
Nice! They've included a banner in the upper right corner using Pure CSS so there is still a visible protest on the page. A good compromise and a nice recognition of the six neckbeards that still surf the web without JavaScript. ;)
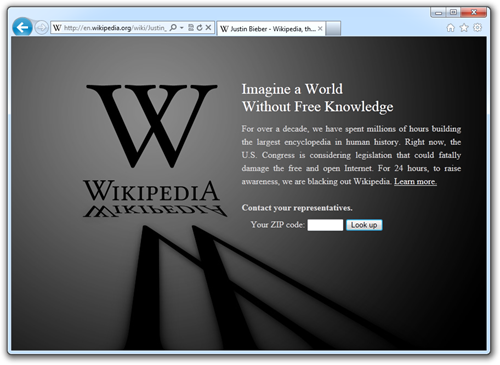
In my desperate search to learn everything I can about Justin Bieber, I turn to Wikipedia. I hit the site, I see Justin and then a curtain falls. Wikipedia's blackout page shows up AFTER a teasing flash of content.
They've added a div at the VERY end of their page:
<div id="mw-sopaOverlay">
<div id="mw-sopaColumn">
<div id="mw-sopaHeadline">Imagine a World<br>Without Free Knowledge</div>
<div id="mw-sopaText"><p>For over a decade, we have spent millions of hours building the largest encyclopedia in human history. Right now, the U.S. Congress is considering legislation that could fatally damage the free and open Internet. For 24 hours, to raise awareness, we are blacking out Wikipedia. <a href="http://en.wikipedia.org/wiki/Wikipedia:SOPA_initiative/Learn_more" target="_blank">Learn more.</a></p></div><div id="mw-sopaAction">
<p class="mw-sopaActionHead">Contact your representatives.</p>
<div class="mw-sopaActionDiv">
<form action="/wiki/Special:CongressLookup">
<label for="zip">Your ZIP code:</label>
<input name="zip" size="5" type="text">
<input id="sopa-zipform-submit" value="Look up" type="submit">
</form>
</div>
</div>
</div>
</div>
At the very TOP of their page they have a bunch of positioning CSS. The flash happens because the DIV doesn't show up and get styled until the VERY end of the page gets loaded. Nice simple way to do it as SEO is so important to Wikipedia.
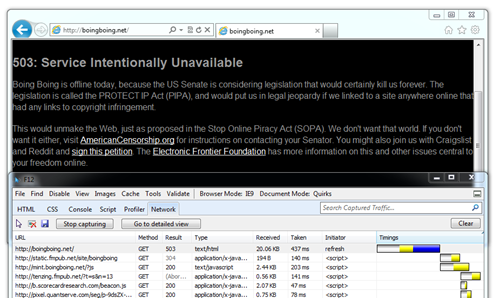
Actually Go Offline with an HTTP 503
The most impressive of the options, and arguably the most semantically correct, is the HTTP 503 Error. When you ask your browser for a page, it usually gets a 200 which means "OK, cool" or a 302 that means "temporarily over here" or even a 301 that means "permanently moved. Jimmy no live here! You no call back!"
An HTTP 503 means "Service Unavailable." I'd look it up on Wikipedia, but well, you know.
Notice in the Network tab picture below that they literally return a 503 result from the main HTTP GET. One could imagine them returning a 200 and just saying in the HTML it was a 503, but in this case they really used the web correctly. The Googlebot will visit the page, see the 503, assume the site is down temporarily and try again tomorrow.
Frankly, this is the technique everyone should have done. All the CSS and DIV work is clever, but not as easy , not as dramatic and certainly not as "correct."
Kudos to BoingBoing - a group that clearly gets the web - to use HTTP as it was designed to, to make their statement.
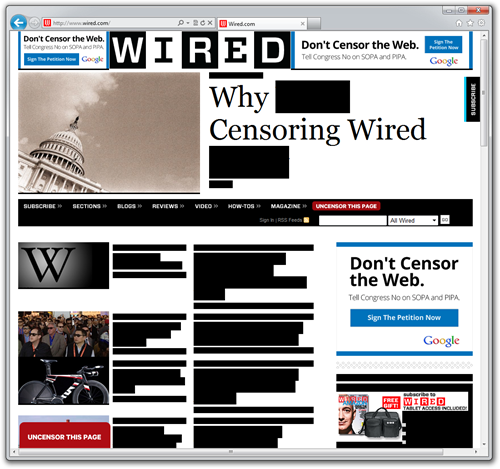
Redact by changing CSS Background Colors
From a design and stylistic perspective, Wired really nailed it. I love what they did here with the text intact and background colors in black.
You can hover over the text and see what's under it. No SEO affect, and still makes the point in a very dramatic way.

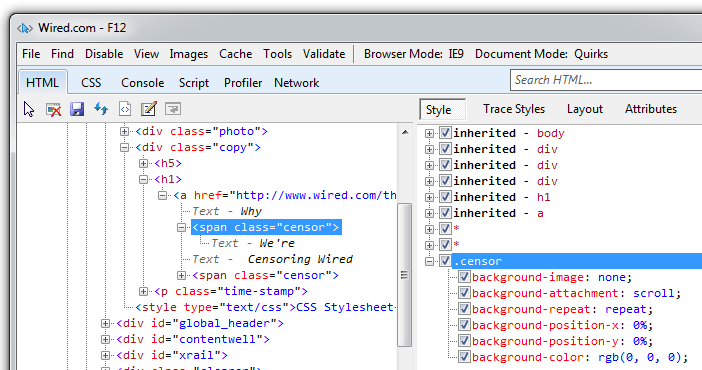
Here's some of the their markup and CSS.
They have a "censor" class" and apply it to a SPAN from a sopa.css.
Change an Image
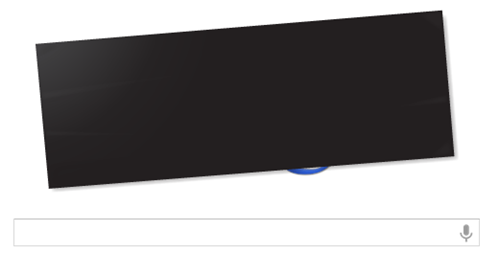
My friends at DuckDuckGo changed their main image and linked to SOPA information. A simple change that won't affect SEO and is easily undone in the future.
Google did the same thing in fact, with simple markup.
Just:
<a href="//www.google.com/landing/takeaction/">
<img alt="Tell Congress: Please don't censor the web!"
title="Tell Congress: Please don't censor the web!"
border="0" height="196" src="/logos/2012/sopa12_hp.png"
width="445" style="padding-top:50px" id="hplogo">
</a>
Make you Wait or Click
Craigslist had an interstitial that blacked out their site with a link at the button to click to continue.
Interestingly, Craigslist did their protest in the lowest-tech way possible. They literally just changed their first page. I suspect there will be a few days of SEO issues and we may see this page in search results.
Dramatic Animation
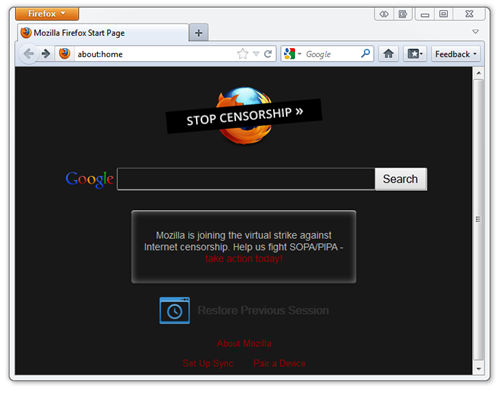
Today Firefox's about:home included a nice CSS animation that takes the background of the page from white to black to a nice effect.
What other cool SOPA protest techniques have you seen today? You can add a SOPA widget to your own site with Grassroutes.
Sponsor: My thanks to DevExpress for sponsoring this week's feed: Introducing DXv2 – Welcome to the next generation of developer tools from DevExpress! Explore what’s new in the latest release.
© 2011 Scott Hanselman. All rights reserved.
_thumb.png)









_thumb.png)

No comments:
Post a Comment
Thank's!